Electron 优化白屏
启动时性能优化
按需加载模块
优先加载核心功能,其他非核心功能延迟加载 Web性能优化,如图片懒加载、资源预加载
多进程多线程技术:使用worker_threads、child_process、cluster、BrowserWindow、BrowserView 使用node.js子进程,优化主进程负担,也可以new 一个Worker做线程上的处理,不过不可以和页面dom做交互,适用于用户频繁操作与缓存对比等场景
asar打包:将资源打包成一个文件,减少文件读取次数
运行时性能优化
- 让主进程保持轻量(使用一个渲染进程处理密集计算)
- 渲染进程和主进程有Sync IPC 操作
- 主进程卡,UI就会阻塞
- 不要使用remote(同步IPC)模块,使用ipcRenderer和ipcMain
- 使用requestIdleCallback、requestAnimationFrame、setTimeout、setInterval等API
- 窗口复用
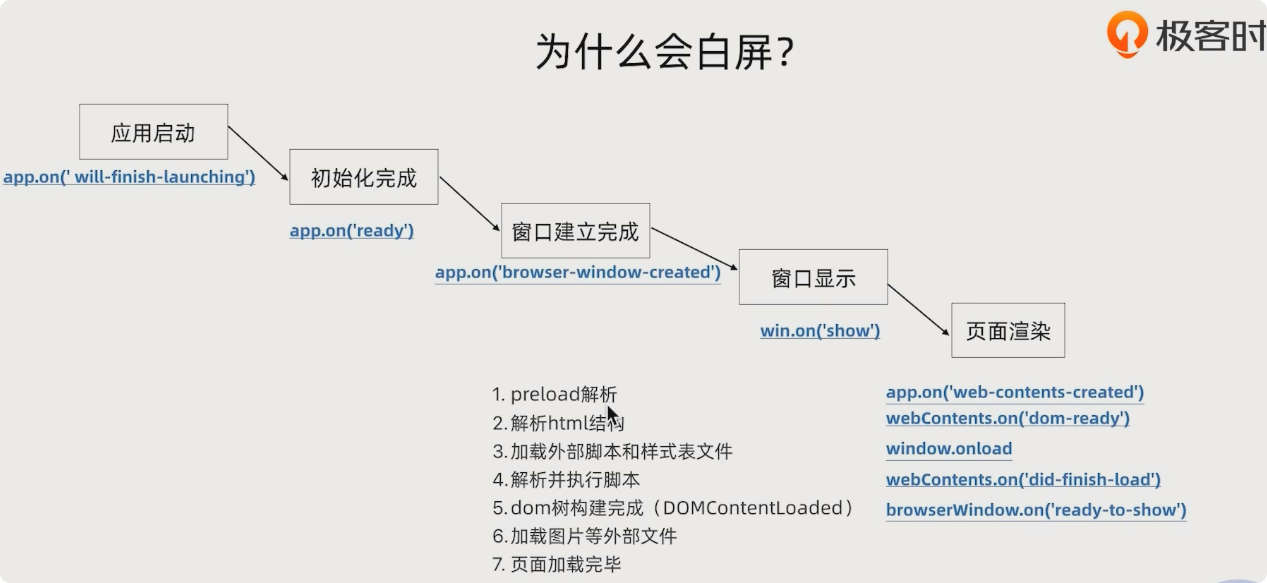
为什么会白屏

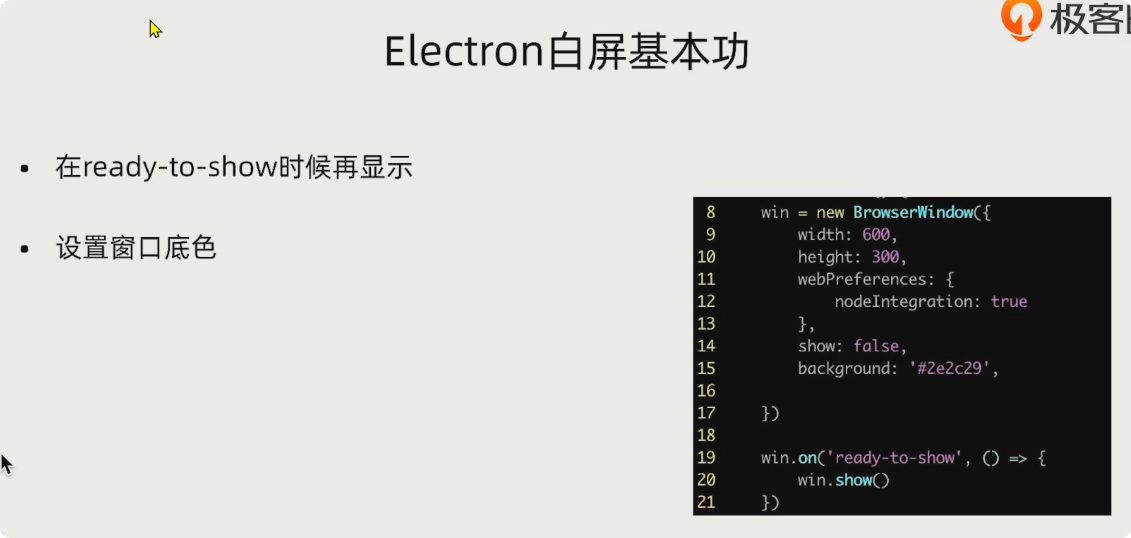
在ready-to-show事件时再显示窗口
窗口先创建后隐藏,初始化后再展示 
实现占位图

Electron:启动Loading动画
https://www.jianshu.com/p/5e1735ce8528
原理就是创建一个加载窗口,在项目尚未准备完毕时用以加载loading.html加载页面动画, 告诉用户我正在启动,然后创建主项目窗口,当主窗口启动时(或者首页请求成功数据之后),关闭加载窗口显示主项目窗口。
步骤一 创建一个loading的HTML页面,主要用来对我们的启动窗口进行绘制以及各种平滑的等待效果。 例如:路径为:main/loading.html
步骤二 在主进程文件中修改配置 例如:路径为:main/index.js
配置文件
js
import { BrowserWindow, Menu, app, ipcMain } from 'electron'
const devUrl = `http://${process.env.VITE_DEV_SERVER_HOSTNAME}:${process.env.VITE_DEV_SERVER_PORT}`;
const proUrl = `file://${path.join(__dirname, '../dist/index.html')}`;
const winUrl = process.env.NODE_ENV === 'development' ? devUrl : proUrl
// 加载loading页面窗口
const showLoading = () => {
return new Promise((resolve, reject) => {
loadingWindow = new BrowserWindow({
width: 512,
height: 512,
frame: false, // 无边框(窗口、工具栏等),只包含网页内容
transparent: true // 窗口是否支持透明,如果想做高级效果最好为true
});
loadingWindow.loadFile('loading.html');
loadingWindow.show()
resolve();
});
};
// 主项目加载窗口
const createWindow = () => {
return new Promise((resolve, reject) => {
mainWindow = new BrowserWindow({
height: 540,
width: 820,
show: false,
webPreferences: {
nativeWindowOpen: true,
title: "主窗口",
},
});
mainWindow.once("ready-to-show", () => {
// 模拟启动准备时间
setTimeout(() => {
loading.hide();
loading.close();
mainWindow.show();
}, 2000);
});
mainWindow.loadURL(winURL)
});
};
app.on("ready", async () => {
await showLoading();
await createWindow();
});Contributors
作者:Long Mo
字数统计:604 字
阅读时长:2 分钟
文章作者:Long Mo
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Longmo Docs !
