快速开始
前端依赖文件可视化
- vscode 插件 : Dependency Cruiser Extension
- https://github.com/pahen/madge
- https://github.com/sverweij/dependency-cruiser
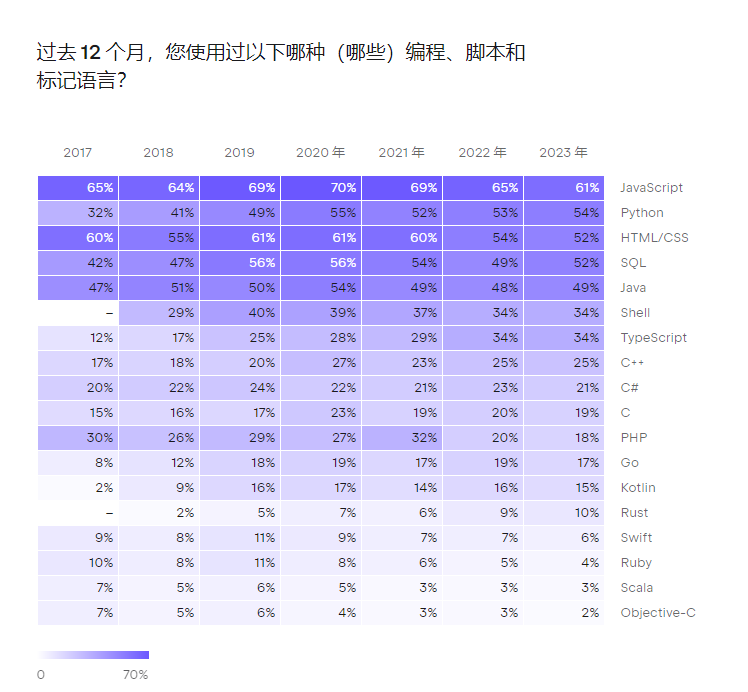
流行语言排行榜
https://survey.stackoverflow.co/2023/#most-popular-technologies-language-prof
https://www.jetbrains.com/zh-cn/lp/devecosystem-2023/languages/
npm包比对
npm-compare https://npm-compare.com/
npmcharts https://npmcharts.com/
npm包下载量对比
查npm的下载情况
npm-stat.com/
输入npm包名,多个包名用逗号隔开,点击Show charts即可查询
通过分析和对比,我们能初步的评估其生态和活跃度。在技术选型上也能给我们提供参考帮助
react,vue,@angular/core,svelte,solid-js比对
https://npm-compare.com/react,vue,@angular/core,svelte,solid-js
vue,react比对
https://npmcharts.com/compare/vue,react?interval=30
常见单词缩写
qty - quantity 数量
常见英文单词
nested - 嵌套
approach - 方法、途径
alternatives - 替代方案
Ramda - 函数式编程库,拉姆达
Archive - 存档
vanilla - 纯净的,未加工的
tedious - 乏味的,单调的
colocating - 放置在一起
Alternatively - 或者,另外,作为选择,二者择一
the curried version - 柯里化版本
immediately - 直接地,立即地
workaround - 解决方法,变通方法
DRY things up - 使代码更干净
bound - 限制;绑定
modularity - 模块化
according to - 根据
前端监控、埋点
growingio www.growingio.com/(简称gio,埋点统计,数据可视化不错,使用的公司较多。)
fundebug www.fundebug.com/(付费产品,能支持js、nodejs、小程序、java等。如果有条件自研的话,可以参考这个)
sentry sentry.io(自动报告错误和异常)
sonar 前端质量代码扫描神器(推荐,很多公司有使用,能兼容不同语言。扫描找出代码中潜在的bug)
kibana 功能类似sentry, 在服务端的错误上报。
pinpoint (统计、监控接口情况的工具)
阿里 应用实时监控服务ARMS (数据统计、埋点可视化)
腾讯日志服务 cloud.tencent.com/document/pr… (数据统计、埋点可视化)
友盟 www.umeng.com/ (数据统计、埋点可视化)
gka
https://github.com/tagerwang/gka (推荐尝试,一键快速图片优化、生成动画文件)
tinypng tinypng.com/(前端在线压缩必备工具)
