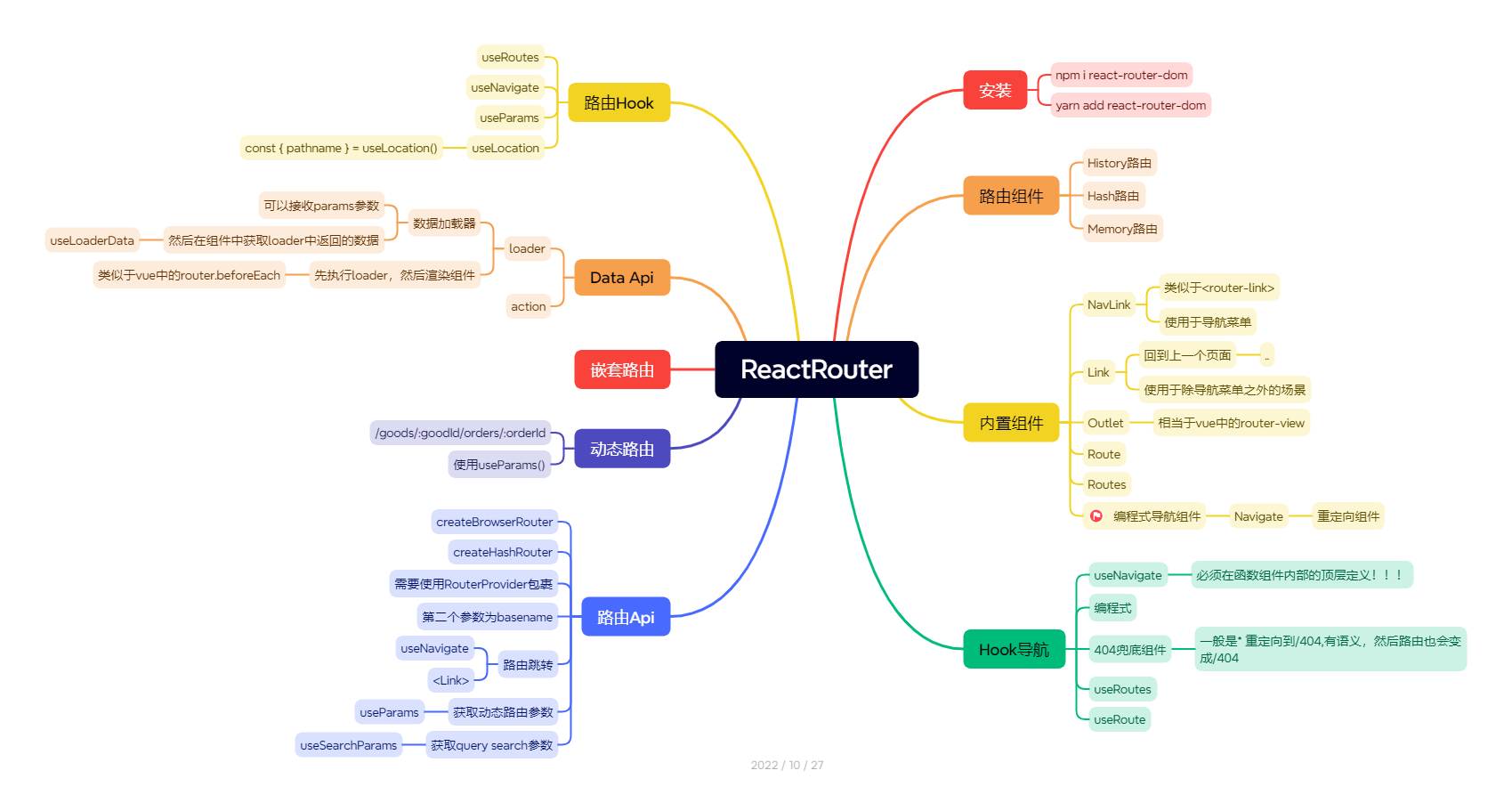
React Router

react18+react-router-dom v6实现路由鉴权
https://blog.csdn.net/baidu_41601048/article/details/127495307?spm=1001.2014.3001.5502 在pages目录新建一个AthorRouter组件。通过查询localStorage是否有token进行逻辑设置
jsx
import { useLocation, Navigate } from "react-router-dom";
function Author({ children }) {
const token = localStorage.getItem("token");
const location = useLocation();
if (token) {
return children;
} else {
return <Navigate to="/login" replace></Navigate>;
}
}
export default Author;react-activation react版本的vue keep-alive
https://github.com/CJY0208/react-activation/blob/master/README_CN.md
bash
npm install react-activation使用 在最外层使用 AliveScope把元素包裹 在想缓存的组件中使用 KeepAlive包裹 如果有多个需要缓存的 需要指定name
text
import { KeepAlive, AliveScope } from 'react-activation';
<AliveScope>
{
show?<div></div>:<KeepAlive name="div1"><div></div</KeepAlive>>
}
</AliveScope>react 实现页面状态缓存(keep-alive) https://blog.csdn.net/weixin_44058725/article/details/135700632?spm=1001.2014.3001.5502
Contributors
作者:Long Mo
字数统计:187 字
阅读时长:1 分钟
文章作者:Long Mo
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Longmo Docs !
